Elementor Help
How to use Elementor
All links will open a new window and take you to the Elementor website Documentation, close to return here.
For your Admin/dashboard & adding pages to your menu help or you are not using Elementor click here.
Elementor is a visual page builder plugin for WordPress enabling the creation of web pages in a live, visual way.
This step-by-step guide walks you through how to edit your website using Elementor.
For a video tutorial on Elementor, in your WordPress dashboard, under the Elementor tab click “Getting Started” and watch the video, it will explain all about how to add and edit a page.
You will learn about:
The main elements you will be using to edit your pages will probably be these below. Please note your Elementor is the free version unless otherwise noted.
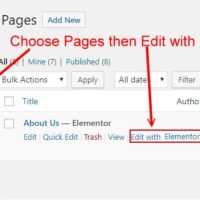
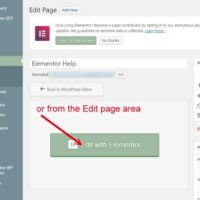
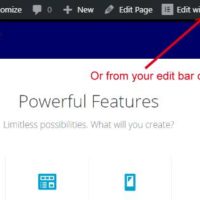
How to choose the page to edit with Elementor
- How do I edit Elementor Widgets, (Image, text editor, gallery, heading widgets, etc.)
- Tour of the Page Editor
- How to use the text editor
- How to use the image widget
- How to use Image Gallery widget
- Divider Widget (how to add a divider/separator in your page unless you are using a graphic)
- Video Widget (how to add YouTube and Vimeo videos to Elementor Page)
- The button Widget
- The Heading widget
- How to right click to copy and paste a section, column or widget
All About the New Flexbox Containers
I personally don’t care for the flexbox containers but if you do, let me know and I will activate them for you.
How to Deactivate the Flexbox Containers
For your WordPress Dashboard and menu help or if you are not using Elementor click here.